ReviewCoreASPHosting.NET | Best and cheap ASP.NET Core RC 2 hosting. Whether you are starting with Angular 2 and TypeScript or pure TypeScript development in with ASP.NET Core project, you will need to setup Visual Studio project to developer the code in. In this post I will describe how easy it is to do so.
First of all, you will need to install Visual Studio 2015. You can use Community edition if you do not have MSDN subscription. Then you need to install RC 2 of .NET Core. We are ready to begin.
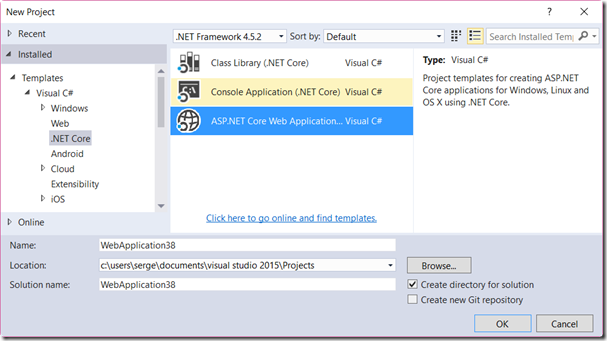
Start by creating a new project in VS. You will need to pick ASP.NET Core Web App under .NET Core node as you can see on the screenshot below.

On the next page just pick Empty Application for now. Then give it a minute for project to be created.
Now we need to configure TypeScript. Right-click on the project (not solution), pick new item, then find TypeScript JSON Configuration File from item template list. This will create tsconfig.json file in the folder. You need to edit it a bit. First of all, we will add an option to compile on save. For demo purposes we will put all our files on wwwroot folder, so we need to remove exclusion from this folder. Final file will look as follows.
{
"compileOnSave": true,
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}Now we need to add static files support to our web application for testing. Open project.json and add the static files support under dependencies as follows.
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0-rc2-3002702",
"type": "platform"
},
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0-rc2-final",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0-rc2-final",
"Microsoft.AspNetCore.StaticFiles": "1.0.0-rc2-final"
},
"tools": {
"Microsoft.AspNetCore.Server.IISIntegration.Tools": {
"version": "1.0.0-preview1-final",
"imports": "portable-net45+win8+dnxcore50"
}
},Now we need to enable static files inside startup method. Open startup.cs file and update Configure method to look as follows.
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
}We are ready to create our first TypeScript file. Just right click on wwwroot folder, choose Add Item, then pick TypeScript file. You can name it whatever you want, I named mine default.ts. For demo we will just add some static content to the DOM.
var text = "Hello, World!";
var element = document.createElement("div");
element.innerText = text;
document.getElementsByTagName("body")[0].appendChild(element);We are ready to create our first HTNL page. Just right click on wwwroot folder, choose Add Item, then pick HTML Page. Now you can just drag your TypeScript file onto the page, thus creating a link.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="default.js"></script>
</body>
</html>We are ready to run and test the project. Switch to Visual Studio command prompt. Navigate to the folder where project is (not solution). Then you can just type dotnet run to start the app. You should see the text stating you can navigate to localhost:5000 to see the app working. Go ahead and start the browser and navigate to http://localhost:5000. You should see the phrase “Hello, World!” we added earlier. Yeah!
